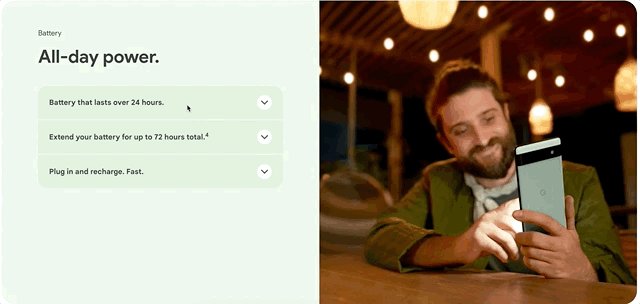
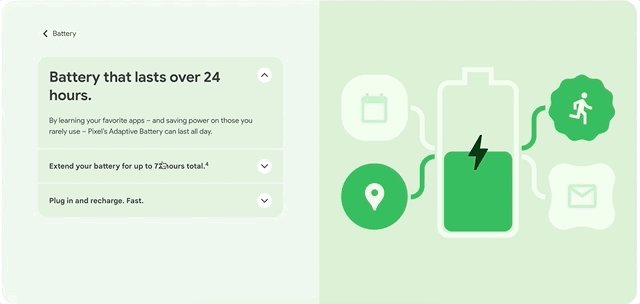
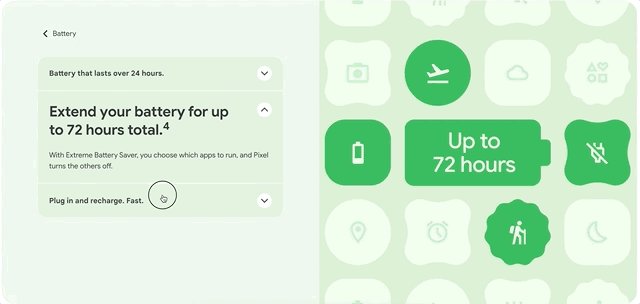
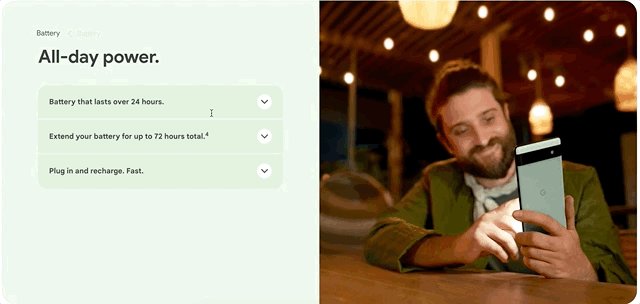
I was checking Pixel 6a phone on Google Store. I really liked content presentation especially accordion with images to present phone’s features. Also, when user click on accordion then image also change.

I have tried to achieve similar functionality by creating custom block for Block Editor. I have developed Image Accordion Block for learning purpose. I couldn’t find better name for block.
Such good example will help developers to learn custom blocks development with different example and explore more possiblities and better ways of content presentation.
In initial development, I have focused on achieving functionality and tried to replicate similar design. I have referred CSS from Pixel 6a page.
Following are the few limitations in initial development.
- Currently, design is not responsive and haven’t tested with different themes and layout.
- Minimum two and maximum four accordion can be added.
- Users need to select images based on the number of accordion and main image.
- User can’t map image to accordion. It is based on images selection sequence.
GitHub Repo: https://github.com/chandrapatel/image-accordion-block
I’ll update this post if there is any progress to Image Accordion Block.
Leave a Reply